Подключение базовых слоев Kosmosnimki.Ru
В качестве примера показано подключение базовой подложки карт Спутник.ру. В ПО Geomixer реализована возможность подключения в качестве картографических подложек как внешних тайлов, так и внутренних растров.
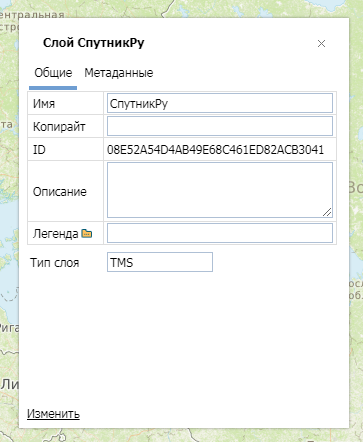
- Прописать имя слоя. ID присваивается автоматически.
- Тип слоя — TMS
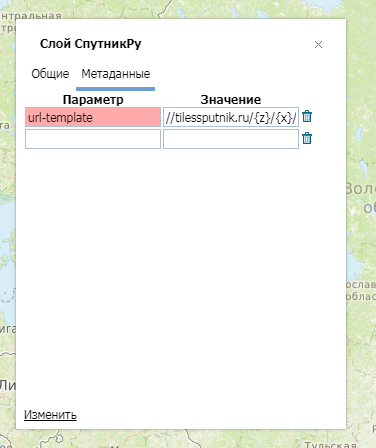
- Прописать метаданные (url-template — //tilessputnik.ru/{z}/{x}/{y}.png)
1. Создаем карту (Карта/Создать) — BaseLayers

2. Создаем виртуальный слой (Данные/Создать слой/Виртуальный)


3. Изменяем config.js (/wwwroot/Api/config.js) по нижеприведенному образцу:
— defaultMapID: ‘ID карты BaseLayers’
— icon: ‘/Api/img/baseLayers/basemap_sputnik_ru.png’ — относительный путь для иконки
— layerID: ‘ID созданного виртуального слоя в карте BaseLayers’
var baseMap = {
defaultHostName: '/', // хост по умолчанию
defaultMapID: 'ID карты BaseLayers',
baseLayers: [ // массив базовых подложек
{ // пример базовой подложки
id: '1', // id базовой подложки (обязательно)
rus: 'Карта', // русское наименование
eng: 'Map', // английское наименование
icon: '/Api/img/baseLayers/basemap_sputnik_ru.png', // путь к иконке
layers: [ // массив слоев базовой подложки
// слои Leaflet-Geomixer - для загрузки которых нужен хост и карта
{
hostName: '', // если не указан - хост по умолчанию
mapID: '', // если не указана - карта по умолчанию
layerID: 'ID созданного виртуального слоя в карте BaseLayers' // id слоя
}
]
}
]
}
4. Сохраняем файл config.js
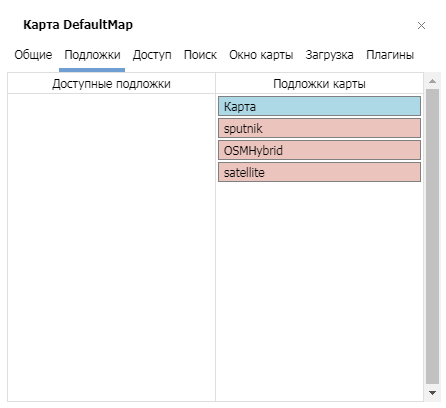
5. Переходим в раздел «Карта/Свойства/Подложки» и переносим созданную подложку из доступных в подложки карты.